本系列純粹為本人利用上班之餘,先利用figma設計介面,並使用幾種前端語言製作幫助上班效率的工具,語言包括html、css、javascript、Vue、scss(看css的排版不爽所以學來用),接下來會一一記錄開發工具的各種事件,但理所當然地會將一些公司不可對外公布的資訊資料做打馬處理。
最原始的查詢介面簡單來說就是沒有介面,純粹把所有資料以文字在瀏覽器上列印出來,並且查詢方法是在網址更改需要查詢的零件編號,難以區分各項資料內容之外也極度難以操作,並且在此期間在學習Vue框架,想要將所學以實際案例展現。
以往在使用的習慣都是以編號搜尋並排列,例如以日期先後、數量多寡排列順序
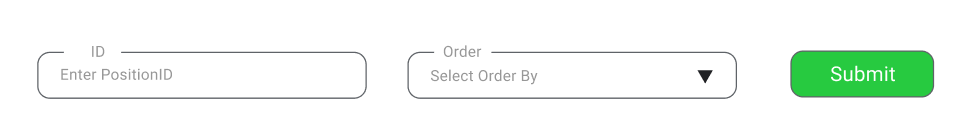
輸入端即設計為輸入編號、選擇排列目標以及查詢按鈕
在共同資料庫已經建置完成的情況下,一次查詢所得到的每一筆資料非常完整但不一定是我所需要的,必須要先清洗有需求的資料。
有需求的資料內容為:
1.廠區 2.產線 3.產品 4.種類 5.編號
6.日期 7.不良數 8.良數 9.OUT 10.總數
其中1~5為共同資料(基本都會是相同的)
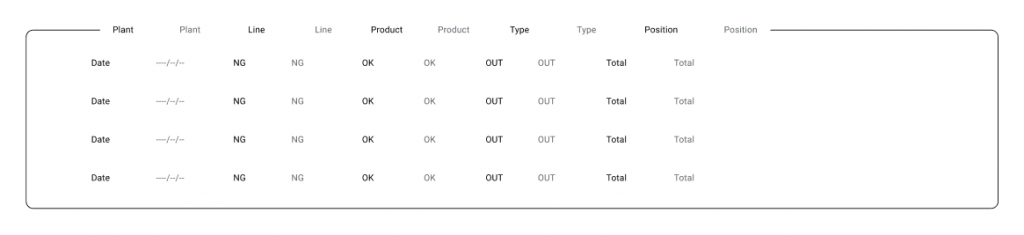
所以在撈取並清洗資料後的呈現會設計成同廠區、同產線、同產品、同種類、同編號在不同日期的不良數、良數、OUT數與總數的列表
介面就這樣?
對,就這樣,不然還要多華麗。

我也分享一個自己摸索的B4X
B4X實驗: 使用B4J的HTML網頁產生器工具庫 BANano,產生Web網站
https://youtu.be/U3tbVdJGmHM 影片有介紹
過陣子還會有更棒的影片